Modern digital experiences are greatly enhanced by icons, which act as clear visual cues that lead users through interfaces and provide important information quickly. We explore the fundamental ideas that support effective icon design in this thorough examination, covering everything from optical balance and clarity to readability and consistency. Come along as we explore the methods and approaches for designing icons that improve usability, boost visual appeal, and encourage interactive user experiences.
Readability

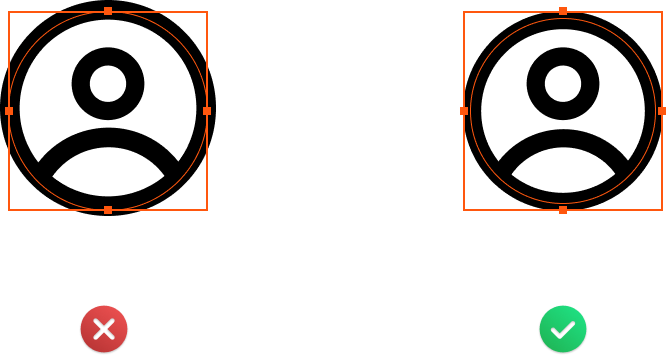
In order for user interfaces to interact efficiently, it is essential that icons be readable. Preview limits are guidelines that define an icon’s viewable region, making sure it stays inside its allotted area while maintaining proportion and aesthetic quality. Icons that follow these guidelines are able to remain readable and intact on a range of screen sizes and resolutions, which makes it easier for users to engage with and understand them.
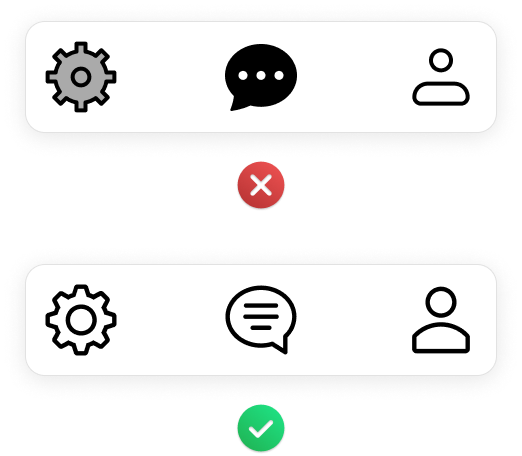
Consistency

A fundamental design guideline is consistency, particularly when it comes to the icons used in user interfaces. Icons help to provide a unified and peaceful user experience by following uniform design guidelines for color, size, and style. Maintaining consistency helps users navigate interfaces more easily and intuitively, which improves overall usability and user satisfaction. Consistency also creates familiarity and predictability.
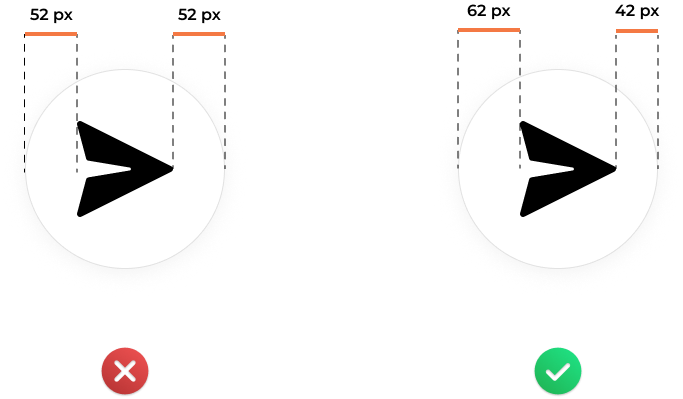
Optical Balance

Icons have to maintain visual balance in order to be both functional and aesthetically pleasing. Optical balancing makes ensuring that icons appear visually harmonious and balanced to the observer by taking into consideration factors like shapes, weights, and proportions. This balance improves the readability and clarity of icons, enabling users to swiftly and precisely perceive and understand their meaning.
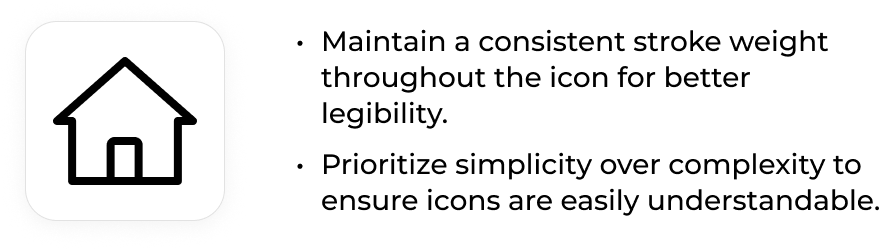
Clarity

In icon design, efficiency and precision stand together in hand with clarity. It is important for icons to express their intended message in a clear and concise way so that user interfaces can communicate with ease. Clarity in icon design requires meticulous attention to detail, making sure that colors, forms, and other visual components all come together to provide a clear and understandable message to consumers.
Preview Bounds

When determining an icon’s visible area inside a given space, preview boundaries are essential. Icons keep their integrity and legibility in a variety of display contexts, such as those with varying screen sizes and resolutions, by setting these attributes. Icons are kept visually restricted and proportionate by properly specified preview bounds, which maintains their usefulness and intelligibility in a variety of interface scenarios.
Front Facing

Icons that face forward are intended to be aesthetically pleasing and easily identifiable from a particular angle. The icons have been designed to ensure legibility and comprehension in both perspective and three-dimensional views. Front-facing icons give users clear visual cues for interaction and navigation, which enhances the overall aesthetics and usability of interfaces.
Understanding the fundamentals of icon design is crucial to developing user interfaces that are simple to use, aesthetically pleasing, and successful in engaging users. Designers can create icons that improve the overall usability and user experience of digital products and apps by giving priority to readability, consistency, optical balance, clarity, preview bounds, and front-facing design. Adhering to these principles enables designers to produce user interfaces that simplify interactions, inspire joy, and connect with users. Use these guidelines to direct your icon design work so that each pixel performs a function and enhances the user experience.
We tried to apply for this kind of icons principle at our product. If you want to take a look then please explore at here.